The Client
San Francisco Public Utilities Commission (PUC) is a government organization that runs all water, power and sewer services for the city of san francisco.
The Project
SFPUC has a propietary billing system known as SOLIS. They were looking for a user experience and visual update to the system, to make the interface more modern.
What I did
User Experience and User Interface design, user research and interviews on behalf of the developers, Visual Design and designed a limited-capability mobile version of the software.
I also did a follow-up User Experience pass one year later on implemented designs.
Process
User interviews and Identifying pain points
SOLIS had a lot of interesting data but was poorly organized, and had a lot of basic UX problems including several layers of horizontal navigation and tabs, tables that spanned the full width of the page, uneven columns, and lots of unnecessary popups.
In addition to this, there are many kinds of users who each use SOLIS in a different way: Admins creating contracts, Vendors creating invoices, various approvers and accountants who each work in SOLIS in a very target way. There are users who use the system every day and some who come in once every few months.
A key part of the redesign was sitting down with the various users and stakeholders and understand what they particularly do in the system, how frequently they use it, and any pain points they had with the current system. There was a lot of discovery that was catalogued and defined into actionable items.
Wireframes and developer recommendations
Once the various problems had been identified, wireframes were made to address as many of the problems as possible, as well as unifying the navigation and generally cleaning up the interface. A key part was taking certain use cases and breaking them down into step-by-step processes for users who rarely work in the system. Others were left non-linear to better fit power user's needs.
Basic look and feel definition
Lastly, comps were made of the landing page for various users, to solidify look and feel guidelines. A color and typography style sheet were also supplied to the developers.
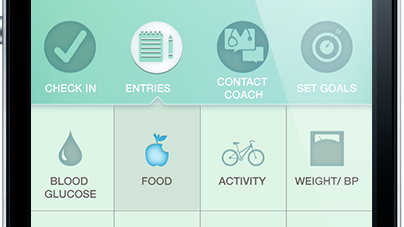
Limited-capability mobile edition
We were also asked to make a concept UI for a limited mobile edition of the site.
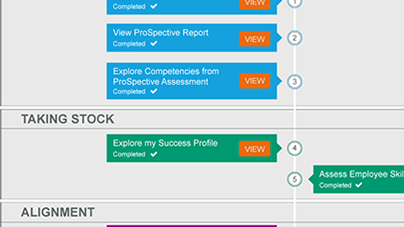
Task Order view showing step by step process with checkboxes for approval, a unified navigation in the sidebar, and handy quick-links
Contract worksheet. Content of sidebar is tailored to each user type, showing the links that are most useful for that kind of user.
Vendor invoice worksheet showing completed steps. Many levels of navigation and popups were condensed into a single page that shows and hides information as necessary. Sidebar shows key items a vendor may want to track as well as quicklinks.
Completed comp of task order request, featuring a new way to handle adding new consultants to the system. Previously user was forced to navigate away from this page to another section entirely and complete a series of steps across several pages. I condensed the entire process into a single three-step wizard as an optional part of the task order.
Updated the invoicing process to make it more simple and direct for users, often vendors who do not frequently use the system. Users either bill by activity or by vendor - gave this process clearer direction. Toggle to change how you want to view and edit the charges.